In this article we will setup a Chatbot that echoes whatever we enter using Microsoft Bot Framework SDK v4 with TypeScript. An installation of NodeJS is required. This setup will be the foundation for more implementations in future posts.
Install Windows build tools
This is only required if you use Windows as your development operating system:
npm install -g windows-build-tools
Install TypeScript bot via Yeoman
Create a directory to store your source code. In this example we use bothe-bot as directory and project name. Navigate into that folder, then run:
npm install -g yo generator-botbuilder yo botbuilder
Choose ‘TypeScript’ as language and ‘Echo’ as template.
Install Bot Emulator
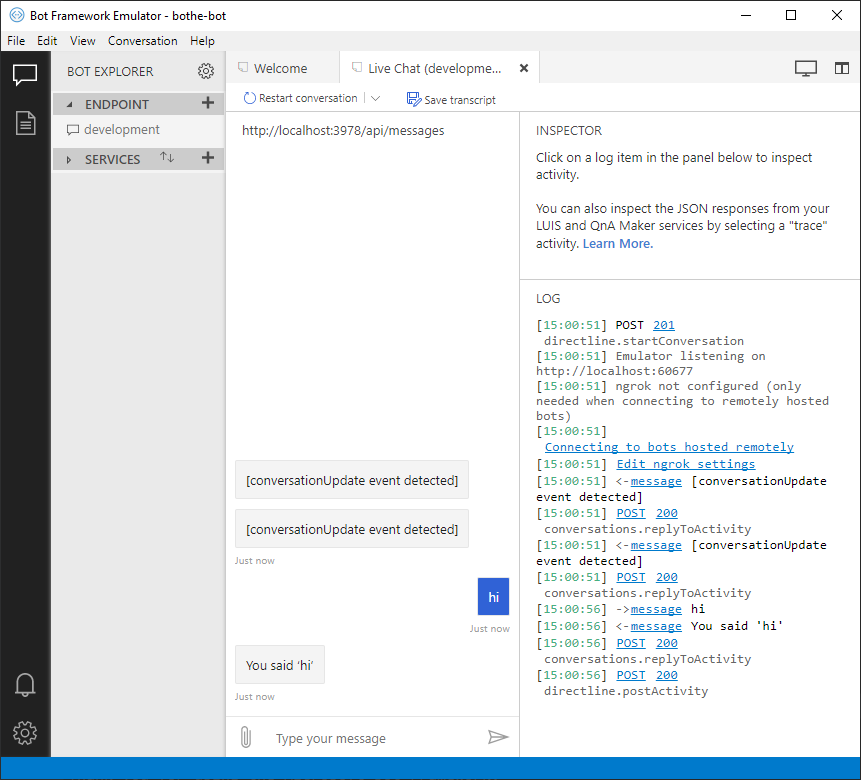
Download and install the Bot Framework. It is a desktop application that allows you to test and debug your bot locally or remote – we use it locally.
Test if everything works by running npm start. Then run the Emulator and open the .bot file in your source directory.

Next: Inspecting the generated TypeScript code of the bot
.bot file
{
"name": "bothe-bot",
"services": [
{
"type": "endpoint",
"name": "development",
"endpoint": "http://localhost:3978/api/messages",
"appId": "",
"appPassword": "",
"id": "1"
}
],
"padlock": "",
"version": "2.0"
}
It contains config details that will be loaded by your src/index.ts. Speaking of which, let’s have a closer look and inspect the generated code a bit closer.

No comments yet.